Those of us who blog using WordPress usually develop our own methods of writing and posting to make it more convenient and efficient for us. I’m going to outline my process here, so maybe some of you will get something out of it.
STEP ONE – THE TEXT EDITOR
While I know several bloggers who log in to their WordPress Dashboard, click the “Add New” button and just go to town with the typing, I could never do things that way. I’m way too paranoid.
I won’t even type a long comment directly in a website’s comment field. I always have to type it out in a text editor, then copy and paste it into the field, just in case there’s a site mishap or server meltdown at the exact moment I hit the “submit” button. We’ve all been there, but it just stuck with me more than others, I guess. I hate doing things twice when it’s not necessary.
So to that end, every blog post I write is first type up in the free Mac text editor Textwrangler.
Unlike Word or other “writing” software, text editors have no innate proprietary formatting, so it (usually) can’t get screwed up when you place it on the web.
Writing it up in Textwrangler lets me save a version to my hard drive that I can always go back to in case of emergency. Plus I can avoid any timeout issues, and hopefully cut down on a lot of draft-saving in WordPress, which would spare myself from creating a ton of revisions of my post in the database.
(For those who don’t know, WordPress creates an Autosave of your post every minute the post editor window is open. It constantly overwrites and doesn’t save more than one. Post Revisions, on the other hand, are created every time you click the save button, and will keep increasing in number unless you specifically turn the feature off or limit it via a plugin or your wp-settings.php file).
Of course, if something does happen to your site, it’s likely you’d restore from your own backups, via BackupBuddy, some other plugin, or even your web host’s nightly backups. Still, it makes me feel better to have each post stored locally, as well. You never know…
STEP TWO – MARKDOWN
When it comes to actually writing the post. My procedure would be as follows:
- Write post in plain text, making sure to incorporate some sort of placeholder for headings, lists, links and such.
- Run a search & replace to change line breaks into closing/opening paragraph tags.
- Run another search & replace to convert my headings and link tags, etc.
So in my text, my heading copy might read like so:
%%^MY HEADING^%^
Then after I was done, I’d go back and run the search to replace “%%^” with “<h2>”, and “^%^” “</h2>”. Then I’d have to make similar search/replace operations until I’d changed everything to correct HTML.
As you can imagine, this grew tedious after a while. I went in search of a solution, and found it in a text-to-HTML conversion tool called Markdown
HOW MARKDOWN WORKS
What Markdown does is allow you to type a document meant for display on the web, without destroying it’s readability by marking it up with HTML tags all over the place.
(HTML = Hypertext MarkUP Language isn’t easy to read, so we MarkDOWN…get it?)
So essentially, I can type as normal text, knowing that I can convert from Markdown to HTML quickly and efficiently. Some basic Markdown syntax is like so:
- Heading tags are preceded by “#” symbols at the start of a line. The number of “#” symbols denotes the heading level. So “##” for an “<h2>”.
- Links are created by wrapping link text in square brackets, then immediately following it with the link address inside parentheses with no space in between the two. So the link to this very site would be written in Markdown like so – [Hypertransitory](https://www.hypertransitory.com/ “Hypertransitory Web Site”). As you can see above, link title text is placed in quote marks inside the parentheses following the link address
- Unordered lists are made by starting a line with an asterisk, a plus or a hyphen. Ordered lists are made by simply starting a line with a numeral with a period after it.
What this does is allow me to type a readable document in an efficient manner, and still be able to quickly change it to HTML without constantly adding tags to the file.
TRANSLATION FROM MARKDOWN TO HTML
This may be done differently in other text editors, but I’ll explain how to do it in TextWrangler (version 4.5.3 at this time). I got these instructions from this link, but I’ll put them here for convenience:
- First, you’ll need to download the Markdown script.
- Then, install the script in Textwrangler’s “Text Filters” folder by copying the script to here: ~/Library/Application Support/Text Wrangler/Text Filters (this is on the Mac, so the “~” at the beginning of the path refers to your home folder).
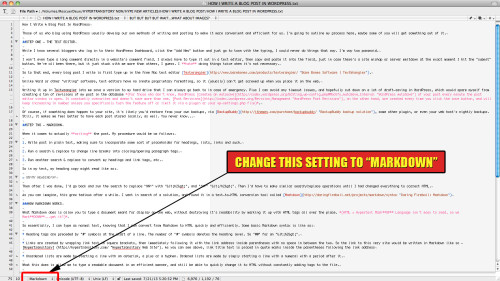
- Now in TextWrangler, you can type your document using Markdown. You can save it as a “.md” file, which will allow you to use Markdown syntax coloring to help you out, or you can save it as “.txt” and then change the code setting to “Markdown” at the bottom of the TextWrangler window, which will also allow the document to use markdown syntax highlighting.
I usually save it as text, myself. I’d rather not save it as an “.md” file in case I ever need to open it in something else that doesn’t understand what the “.md” extension is. You could always change it back to text, but why bother? - Finally, once you finish writing and you’re ready to convert to HTML, you can just go to the top menu and choose Text > Apply Text Filter > Markdown. Then your document will amazingly transform into HTML. It will probably look crazy because the syntax highlighting at the bottom will be for Markdown, but once you change it to HTML it should look fine.
After I do this, I’ll save the document AGAIN, and this time change the extension to HTML.
Now I have two files, one .txt file that’s written with Markdown, and the HTML file, from which I will paste into WordPress.
PREPARING FOR WORDPRESS VILLAINY
So Markdown has done a lot of the hard work, but there’s still one more thing I have to do. I have to safeguard my file against the constant and ongoing treachery of the WordPress editor.
What this entails is running a quick search and replace in TextWrangler to add a class to all my paragraphs. I know it seems odd to do this, but trust me, I have my reasons.
DAMN YOU, WPAUTOP!
If you’ve worked in WordPress, you’ve seen this WordPress filter in action.
What wpautp does is convert your double line breaks into paragraphs, and in some cases even converts your HTML break tags.
Ostensibly, this is a good thing. It’s trying to help you, and free you from having to format the text yourself. For many folks, this is cool. They just type and it’s all formatted nice and neat for them.
It becomes a problem though for people like myself who are a bit more code-savvy and expect our code not to be tampered with.
This annoys me to no end when I paste my code into the “text” tab in the WordPress editor, then switch over to the Visual view to check something, only to find my HTML paragraph (and break) tags completely gone when I switch back. Yes, even though I have HTML “<p>” tags in the code, it strips them because it wants to add them itself at page render time.
No. Hell no. This is not acceptable.
This was a real hassle for me, especially coming from the Joomla CMS. On Joomla, there’s an excellent editor called JCE that spoiled me on CMS editors. When I put code in there, it leaves it the hell alone, no matter how many times I switch from code to Wysiwyg mode. I expected the same thing from WordPress and I was shocked when I saw how it behaved.
Searching for a different editor won’t help, since the behavior is caused by the wpautop filter in the codebase mentioned above. To stop it from happening, you’d have to adjust the basic functionality of your WordPress install, and on top of that, the change will be retroactive across your site, meaning the formatting of all of your old posts will change. No sir, Lieutenant, that’s not for me.
You can use a plugin like wpautop control to control this on a post-by-post basis, but I have enough plugins running, and I don’t want to deal with another one unless necessary.
The solution? Well, I hit upon the answer as I realized the wpautop filter won’t touch any paragraph or break tag that has a class added to it. So for example:
<p>WordPress will strip the paragraph tags from around this sentence.</p>
but…
<p class="nullclass">WordPress will NOT strip the paragraph tags from around this sentence because it has a class added to it.</p>
I assume any HTML attribute added to the tags might work, but I figured adding a class to each one is the most harmless method. I just made sure it was a class that I’ll never use. Just a quick search & replace to add it and WordPress won’t strip any of the tags out.
Just for good measure, I also add the class to any “<br>” tags I absolutely need. it works like a charm, and I’m ready to paste in my code without fear of WordPress tyranny.
BUT BUT BUT BUT WAIT…WHAT ABOUT IMAGES?
Oh, right. Pictures.
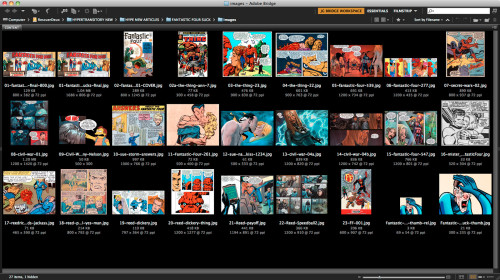
Sometimes I have some fairly image heavy posts. When that happens, I’ll collect them all in an “images” folder in the same directory as my post documents. I use Adobe Bridge to organize the images, but you could also use Preview on the Mac, if necessary.
The reason I use Bridge is I can drag the thumbnails into the correct order, the run a quick “Batch Rename” right in bridge to add a number to the front of each image. This way I’ll know exactly where it should go when it’s time to add those images into the post. You can view images in a thumbnail grid using Apple’s own Preview as well, but I don’t think you can rename them from there. If you end up doing it a lot and don’t have Bridge, you can try iPhoto, where you can do a “Batch Change” from the Photo menu, you can use Google’s Picasa, or try one of the options from this post on renaming files on the Mac
The below image is how the many pictures from my recent image-heavy Fantastic Four Sucks… post. You can see how all the images are in numerical order.
If I have a ton of images like this one, I’ll throw in a line in all caps that will be something like:
06 IMAGE GOES HERE!
This way, I’ll just do a mass upload of the images, then I can scan through, spot those all caps lines and add the requisite picture without having to strain and figure out where the heck they’re supposed to go. I breeze through them really quickly that way.
(A note about featured images: Put one in there even if you don’t intend on showing it. You never know when you might switch to a new theme that relies on the featured image, or if someone’s RSS service or social share grabs that picture. Not to mention that many plugins will look for those, and it can be a real pain to have to go back and generate 2 years worth of featured images when you’re under the gun.)
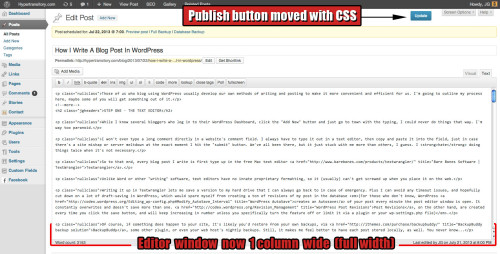
WORDPRESS WINDOW WOES
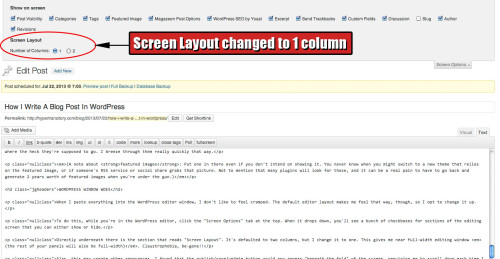
When I paste everything into the WordPress editor window, I don’t like to feel cramped. The default editor layout makes me feel that way, though, so I opt to change it up.
To do this, while you’re in the WordPress editor, click the “Screen Options” tab at the top. When it drops down, you’ll see a bunch of checkboxes for sections of the editing screen that you can either show or hide.
Directly underneath there is the section that reads “Screen Layout”. It’s defaulted to two columns, but I change it to one. This gives me near full-width editing window (the rest of your panels will also be full-width). Claustrophobia, be-gone!!
Alas, this may create other annoyances. I found that the publish/save/update button would now appear “beneath the fold” of the screen, requiring me to scroll down each time I wanted to save. This became too much of an ordeal for me, so to alleviate the problem, I added my own CSS style to the WordPress publish button.
To do this, I used the Stylebot extension for Google Chrome. After install, I just right-clicked on the button, chose “Stylebot>Style Element” from the menu, then clicked the “Advanced” button at the bottom. This gives you a blank window to add in some CSS styles. I input the following:
position: fixed;
top: 35px;
left: 1320px;
z-index: 1000000;
The top three lines force the button to always stay 35px down from the top and 1320px from the left (my main monitor is 1600px wide) no matter where the page is scrolled vertically. The last “z-index” line is a super-high number to make sure the button stays on top of all the other items on the page and doesn’t get covered up by something else.
You can do the same thing using Stylish for Firefox.
For Safari users there’s a “Stylish Safari” version, but frankly when I used Safari full-time I would just add my own stylesheet locally since it was so easy. Just go to Safari>Preferences>Advanced pane and choose your stylesheet from there. It should be that easy in every browser…
In addition, I also do this with the buttons for the media editor and the featured image editor so I don’t have to scroll down. Your needs will undoubtedly vary depending on the resolution of your monitor.
RETURN TO THE DESKTOP
After all the code and pictures are added, and I think it’s pretty much ready, I’ll copy all the code out of the WordPress text tab, then paste it into a new TextWrangler document. Then I’ll save that one along side my .txt and .html files. I’ll save it as a .html file, but I’ll just add “WORDPRESS” to the end of it. that way I’ll know that’s essentially the final code with all the images place and everything.
I’ll also do another quick round of search & replaces here.
The first one I’ll do is just to add rel=”nofollow” to most of the links, and the next one is to add target=”_blank” to the image links where I want them to open up larger in a new window. Technically, you’re supposed to leave the new window behavior to the user, but on some images I definitely would rather have the user pop up a new window/tab and just close it to get back, rather than use the back button.
Finally, I have some “image handling” css classes that I might throw on the images depending on the behavior I want them to display.
You can edit those attributes in the media link pop-up window (although I don’t think you can add a “nofollow” in the regular link pop-up), but you have to click through to the advanced settings to get to it, and I’m not doing that for a bunch of images in a row…my carpal tunnel is bad enough as it is.
In the past, I’ve searched for plugins to handle this for me, but didn’t find anything I really liked. Maybe in the last year or so something else has turned up. Until I find it, I’ll stick with this.
TESTING, TESTING…
Even though I prefer to work in the text-only code view, you can’t test how it really looks that way. So when it’s time to see how it displays, I switch over to the visual tab, then click the fullscreen “Distraction Free Writing” button to have it displayed visually in a minimalist wysiwyg editor that focuses on the content.
This view isn’t perfectly accurate to how it will display on your site (or at least not on mine), but I use it to go in and add italics and bolds, plus fix any typos or other format issues I see.
Only after I’ve read through the entire thing a couple of times in “Distraction Free” mode, then I exit out of it, and click on the “Preview” button to see what it’s really going to look like on my site.
I always catch a couple of errors from the final preview that need to go back and fix. It’s also guaranteed that I’ll miss a typo or something until the post is live. Doesn’t matter how hard I look, I usually end up spotting something and shouting out “dang!”
Best laid plans…
(Side Note: I use Cloudflare on this site. It displays a cached version most of the time, so if I need to adjust my CSS stylesheet for a post, I have to go over there and turn on their “development mode” briefly so I can see my changes immediately instead of waiting for the cached version to catch up. Cloudflare has a WordPress plugin that you should be able to use to enter development mode even quicker, but for some reason it doesn’t work for me…)
FINAL APPROACH
Needless to say in this day and age, after that’s done I have to contend with my SEO plugin, to make sure I’ve done all I can possibly do to help the post be found. I’m using WordPress SEO by Yoast, so I have to go in there and make sure all the fields are filled out correctly, and that the Page Analysis is as many green lights as possible.
I’ll make sure the Excerpt, Categories and Tags are all filled out and selected, then just give all the sections in the editor window a quick once-over just to make sure everything is cool.
At this point I quickly down a 5th of Pepsi (hey, I don’t drink), toss caution to the wind and click the Publish button.
Usually once I click the button I flinch, look around in a paranoid manner and brace myself for the resulting nuclear explosion…
…it never comes.
Or at least not yet. Maybe next time.
THE WRAP UP
So anyway, these are my trials and tribulations when it comes to writing up these blog posts.
I know we all have our own methods, so if anyone has any tips or tricks they’d like to share, please let me know in the comments!
Until next time guys…I’m outta here!







Using a text editor before posting a comment or a blog post is a very useful thing to do!
As for me, I am to lazy to do that! This very comment I type in this very comment field and I can’t do anything about it :)
Take care! This article is very useful!
Hey Ted, yes doing things the way I do is a bit abnormal to be sure!
I guess when you’re long winded like me it’s best to be careful, lol.
Thanks for stopping by!
I’ve never heard of textwrangler or markdown but it (the combination of them) sounds like a useful tool!!!
I personally I find it easiest to just type out the html tags themselves (probably from doing it day in and day out its pretty much as fast as normal writing) because I too find the WYSIWYG editor in WordPress limiting and oftentimes frustrating. I know its formatted to help you out (as you mentioned) but half the time it just seems to get in my way.
Anyways, useful tips!! and I admire your patience in being able to put together such a long and detailed post haha…something I havent done in quite some time now :)
Hey Libby, you should definitely look into Markdown. It’s made things a lot easier for me, for real.
And yes the WP visual editor can really be a pain, so I avoid it as long as possible.
Sometimes if it’s just a quick bit of HTML I’ll just type that in, but I try to knock it all out in the markdown if I can.
Thanks for dropping in -and get on that next blog post, already! :)
Oh my gosh John, that sounds like way to much work to me.
I don’t have a Mac so I write my posts in Live Writer. It sets it up just like you would see in your blog post after it’s published. I love this program so it’s saved someplace else in case something goes wrong for whatever reason.
I should write my comments someplace else because I sure have lost a lot of them when I hit the submit button and their sites goes into na na land. Hitting the back button will recover them sometimes but not all the time. You know me, my comments aren’t usually real short. But I don’t like typing them in a text editor because then that’s going too many different places to get the job done once.
Thanks for sharing how you do things though. That was interesting.
Great to see you and hope you’re doing well.
~Adrienne
Hey Adrienne! Always good to see you here.
Yes this way certainly isn’t for everyone :)
I’ve learned not to trust most wysiwyg editors, I’m better with the code so most of the time they just get in my way.
I do admit that when my whole process is written out like this it sure seems like a ton of work lol, but I just breeze through it now, and it actually saves me time.
So Windows Live Writer is discontinued, right? You might need to find something else in a few years…GULP!
Thanks for dropping by!
this nice post so many and help more profitable business
HI John,
i`m from germany and i have a small shop with a blog. I like your great advices and the tools you use. From the most i have never heard. In germany these tools are nearly unknown.
Thanks for the advices and please apologize my bad englsih. I`m a little bit unhappy that i couldn`t write a better review, but my english isn`t so good to do it.
Thanks
Karl
Hi Karl, thanks for reading and taking the time to comment!
Your English is certainly better than my German so it looks good to me :)
I’m glad you found this useful and I hope it helps your blog succeed. Just let me know if you have any questions.
Take care!
Hello John. Great article. I really liked it. Well i got what exactly I needed. I really liked the point #2 of markdown.
Thanks for the helpful post.
That is really a difficult process to write a post or comment. I usually prefer directly going through add new button. To sort the breakdown issue I just keep on saving the draft.
But with the changes you can introduce in formatting, it is worth the effort.
Hi, Prabhat,
I know it seems difficult when it’s all written out like this, but it really saves me a ton of time.
Unfortunately, I have yet to meet a post editor on any CMS system that I can fully trust, so I’ll just keep on with my way for now.
Thanks for reading and commenting!
This sounds pretty cool, and I am going to try it. But, to be honest, I prepare all my blogs with wordpad (the free Windows writer- I know how to add the links or this would be a bi..h), cut and paste the blog into WordPress and then upload my images. (I leave an extra carriage return, so I know where there images are to be placed.) I have not had any problems.
Given that I can spend an hour or two insuring that my data is accurate, spending another 15 minutes with this regimen would devour even more of my day.
Hi gosh, i like your blog design concept, i love comics, and i like your comics art. this make your blog more creative and attractive, and thanks for great article about writing a good blog post in WordPress.