
I’ve been playing around with the Genesis Framework on a couple of small niche sites I’ve been building, mostly because I plan to upgrade this blog to Genesis and I wanted to know the ins and outs of it before I took the big plunge.
One thing I used to love about building my joomla sites was that it was so easy to make a dynamic header because I could drop the modules wherever I needed with much less fuss than the WordPress sidebar functionality.
All I had to do was drop in a random image module wherever I wanted it (no worries about if the theme was “widgetized” or not), set the folder and I was done.
With WordPress this is a little bit more difficult, and even more so if you’re using Genesis, but I found a way to take all the pain out of it by using a few awesome widgets and a very helpful video tutorial. This post is written about Genesis version 1.7.1 and WordPress 3.2.1.
RANDOM HEADERS!
It’s like this, you want to have a rotating set of images that display in your header area so you can have a different image show up on each page refresh. When people revisit your site it seems fresh and lively, even if you don’t update but once every couple of weeks.
I searched around for a bit and I finally found a plugin that combines the functionality and ease of use I was looking for. It’s called Dynamic Headers by Nicasio Design.
This plugin is pretty awesome. You can just tell it to be random, but you can also assign specific headers to specific post and pages, too.
After installation, there’s a still a couple of things you have to do at the outset, though.
1. You’ll need to create a folder called “header-images” and make sure it’s writable. If you don’t have ftp access to your server then this will be a problem.
If for some reason you’re at a host where they don’t allow you ftp access (hey, don’t laugh it actually happens), don’t walk, RUN to a new host where you do have it.
2. Then the next thing you need to do is place the header code into your header.php file. This you can do from the WordPress backend (Appearance>Editor) so no need for ftp access (although I use TextWrangler to edit my files instead of the browser).
Once you do this you’re ready to upload some header images and start assigning them as you will.
So all’s well that ends well, right?
NO. Hell no.
THE PROBLEM
So, what’s the problem here really?
I’ll tell you the problem. It’s these blasted WordPress Frameworks!
Seriously, the level of functionality they provide comes at the cost of editing simplicity. Meaning you just can’t count on code being where it should be or files doing what they’re supposed to do as outlined by the WordPress Codex.
I’ll give you an example. The Dynamic Header plugin says to drop the line of code into your header.php file.
It doesn’t exactly say where, but that’s fine. I’l just figure it out once I get in there. Except when you get to the header.php file in a Genesis theme you get this:
/**
* WARNING: Oh, you thought there was some code in here? Well
* there AIN'T! You can't put a damn thing in here, son!
* You can make a child theme if you want, it don't matter!
* Signed, the Genesis team.
* @ package Genesis
*/
Er, ok. So if you look in that file you’ll see a smattering of php code. Obviously this file is pointing somewhere else and including other files. But from where?
I do a little more digging, and I get into the “lib>structure” folder (inside the Genesis theme folder). Hey, there’s a header.php file here! I found it. Whooohooo!
Except once again, when you get in there, you see some php code that doesn’t really lend itself to pasting in a line of code from the plugin. It looks like this:
/**
* HAHAHAHAAA!: So you found this file, huh? Nice try, chump!
* You'll still never figure out how to modify this thing
* because we both know you ain't that good at PHP. If you
* were you'd make your own theme and wouldn't even be using this!
* HAHAHAHAHAHA!!
* Signed, the Genesis team.
*/
So by now I’m really pissed.

THE SEARCH CONTINUES
So after breaking the site many times by trying to paste in the plugin code without screwing up the php code, I went on the hunt for answers.
Long story short: between the Studiopress forums and the wordpress.com help forum for the plugin, I came up with nada. I saw a lot of similar questions but no answers posted. Crap!
After the official options were used up, I turned to Google. My search struck gold immediately! It brought me an awesome video tutorial that I’d like to share.
THE ANSWER:
So he goes through installing and setting up the plugin, but I was very curious as to where he was going to paste the line of code.
As you’ll see if you watch the video, he doesn’t go digging through a bunch of theme files. Instead he brings your attention to a theme-specific plugin called Genesis Simple Hooks.
This plugin allows you to insert and run code before or after any number of WordPress hooks written into the theme. SWEET!
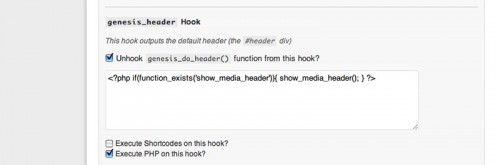
So essentially you have to look under “Genesis>Simple Hooks” on the left menu, then put the code into the “genesis_header Hook” field, check a couple of the options and that’s all! Wow.
There are more video tutorials over at WordPress U. Also, check this list of more Genesis specific plugins to see if there’s anything else that might help you out. Dynamic Header problem officially solved.
A RANDOM PROBLEM
This has nothing to do with the dynamic headers, but I found a problem with the favicon (the bookmark icon that appears to the left of the domain name URL field in your browser) in Genesis.
After I made my child theme, I tell you I could not get my favicon to update.
I checked the url six ways from Sunday but it wouldn’t show. Only the default icon would appear. I’ve never seen a theme so aggressively hold onto a file!
I emptied my cache, switched browsers, restarted the browsers, restarted my machine, switched to a different machine. SHEESH!! It would not update!
Well, it turns out there’s actually a function for that in the Simple Hooks plugin! Yes!
There’s a checkbox under the “genesis_meta Hook” section called “Unhook genesis_load_favicon() function from this hook?”
So I checked the box, then saved and refreshed my page. All I had was the default “no favicon” image from my browser.
Then I went back and unchecked it, saved again. I refreshed my page again and my custom favicon was there. Awesome! Problem solved.
In my travels around the web I often see that default Genesis icon on websites. I usually thought they didn’t care enough to change it, but maybe they just couldn’t figure out how to get it to work.
THE WRAP UP
So, in conclusion, the way to best the Genesis Dynamic Header problem is like so:
- Install Dynamic Headers.
- Install Genesis Simple Hooks.
- Watch video tutorial (above) to find correct placement of plugin code.
- All done! Enjoy your dynamic headers!
Do you have any Genesis specific tips and tricks that you’d like to share? If so, let me know in the comments. Until next time!


This is totally useless for me cuz I dont use Genesis but I LOVE these kinds of posts. It’s hyper specific and solves a very real pain point for someone who needs a dynamic header in Genesis.
Well done my friend :-)
Thanks, Dino!
This is the kind of thing I write up just in case some poor schlub after me is trying to do this very same thing.
Hopefully they won’t waste hours of life they’ll never get back like I did lol
All I use is Genesis and if they don’t have it I want them to switch. :P I love it. Simple hooks is the way to go…or hook it in using a function.
I have seen the WP-cycle plugin used for a rotating photo header …but not sure how that would be used on every single page. I usually only use a slideshow type area on the front page. You can assign a header on a page per page basis using CSS and assigning the image by page ID#.
I usually end up changing a lot of structure, adding in widgetted areas where I want, so if you get stuck ask me…I might be able to steer you the right way.
Hey Melinda, once you get over some annoying hurdles I’m starting to like Genesis even more.
you know, I never saw the WP-Cycle plugin. Once I found the Dynamic Headers plugin I stopped looking since it does everything and then-some.
I know what you’re talking about regarding assigning headers via CSS. That trick was one of my staples for years. I would assign an ID to the body tag and that would be that. I wrote up a post on here about how to target the body tag in WordPress for css on this blog once.
I tell you though, these CMS’s, Joomla and WordPress make it difficult to get to the body tag. It’s annoying. Joomla actually made me put in some raw php to assign my ID, while WordPress has its template tag (which Genesis uses), but it’s way overkill.
If you look at the body tag there’s about 50 zillion classes/ID’s in there, when I really only needed one.
As far as I’m concerned, whenever I’m going to generate a page, there should a be a field in the backend for body ID, and one for body class. That’s all they need to do, but they do it in a sloppy manner instead.
That wouldn’t help me generate a new header for each page refresh, though, but it’s better than nothing.
Thanks for the offer of help, I will definitely take you up on it if I get stuck again, as you are the resident Genesis MASTER!! …and when I typed “MASTER” it echoed around the room here like a disembodied voice had screamed it out – so you’re obviously pretty important :)
Awesome, thanks for breaking it down like this and for posting that video, do you know if this would work for Tumblr, too? I’m setting up my first blog on WordPress but a friend of mine who blogs a lot said Tumblr was good to use.
Hi Kayla, you’re very welcome. I hope this helps people out.
Unfortunately this wouldn’t work on Tumblr, because you’d have to be able to install the Genesis theme first, and that will only install on WordPress.
Tumblr is really taking off, though -I know plenty of people using it. Thanks for commenting!
I love posts like this because even thought I don’t use Genesis I always come away feeling l like I learned something useful from it.
Right on, Jack!
Yeah it’s for that exact reason that I’ll go ahead and read through a Thesis post or other template/plugin that I’m not using. You never know when you might need that info yourself or be able to pass it on to someone else in need.
Thanks for commenting!
Some month ago I wanted to use a Genesis Theme for a little WordPress blog but I gave up: it seemed too complicated to me and I read about some bug (but I didn’t know they were like that, though!).
Now I’ll try again with a new project: I don’t like changin themes and graphics after I choose them, so my first selection is very important.
Your post allows me to inlcude this theme in my list. Thank you. :)
Thanks Lukas!
I also hate changing up the theme after the fact (I’ve been meaning to change this blog over for like 6 months now lol).
I’m glad you got a little help out of this one. Good luck with your new project!
Genesis Theme has some bugs, indeed. It works not so smooth and sometimes it needs to be repaired but for me it is one of the best add-on for my wordpress profile!
The Genesis framework is indeed awesome, but without using something like Simple Hooks you could end up missing out on a lot of great stuff simply because you might think it’s too hard to try. Thanks for the comment!
Nice one again JG…you are very creative man…i really like this kind of posts.keep on posting….
Thanks Alexa, I really hope you found this helpful. Thanks for commenting!
You are so amazing ,i never see that before
Dear JG, I must say that you had to do jump through hoops to solve the problem. When I found similar problems on wordpress in the past, I went in crisis and tried a different theme.
Today I try to buy new themes directly from their developers, making sure that they provide full assistance in case of problems, otherwise I become crazy.
I don’t know how did you get all that kind of patience to solve this problem. Really admirable!
Thanks Alessia!
I know it can be really frustrating, that’s why I’m careful with the themes I work with these days. You’re smart to check and see if the developers support their work. The theme I’m using on this site really has no support, so I learned the hard way to go with the more reputable developers.
Thank you for this post. I felt your frustration just reading it. I love WordPress but the lack of flexibility in some things like Headers is somewhat of a bummer. Thank you for working so hard to make it work.
You’re welcome Cindi! I’m still not sure why it’s needs to be such an ordeal, but until template designers see this as a real need for their clients, then we’ll be stuck doing it this way. Thanks for the comment!
Hey John,
This tutorial here is awesome. I had Genesis installed on one of my sites but shied away from it because I had so many difficulties (one of which was doing what you just shared here).
I’ve been on Thesis for awhile now. It just seemed easier to get around for me, but I’m considering playing around with Genesis some more because it really does seem to be such a cool and robust tool for WordPress.
Thanks for the great stuff. Loving your site!
Cat Alexandra
Hi Cat, thanks for dropping in!
I also have a Thesis license, although I never did anything with it other than install it on my local server.
Genesis has some inexplicable rough edges like this sometimes. It’s not that it doesn’t work, but it’s just strange that you have to hunt down answers like this.
I like all you can do with it so I’m definitely on board for using it.
I just wish someone would invent that magic one-button theme so all the work would get done instantaneously. I’m not sure what kind price something like that would go for but I suspect I would happily fork it over to skip some of these headaches.
Thanks much for commenting!
Hi Daniel,
True, dynamic headers definitely aren’t needed for every site, but it’s kind of odd to me when premium templates don’t have an easy method to pull this off.
The great thing about themes like Genesis, etc though is -as you say -that you can find answers when you need then. Thanks for commenting!
I really love this kinds of posts but sadly, I don’t use Genesis anymore. I’ve had some bad memories but I’d probably build a new one because I love the headers in here.
Genesis was a bit intimidating at first, especially for something that was supposed to be so great and easy.
However, I definitely see the power of the framework now. Knowing these little tricks can help alleviate some of the pain though. Thanks for commenting!
I followed your directions, but must have done something incorrectly. When I check the site, the only the original Artisteer header is there (which is a blank white background). The headers are not showing up. Would you please check the code and let me know what I need to change? Thank you!!
P.S. I’m starting with only 2 images to test it out and will add more once I get it working. Thanks!
Hi, so you’re using Artisteer to make your own template? I don’t think these instructions will work then because it’s specific to using the Genesis WordPress template.
You can probably just use the instructions that come with the Dynamic Header plugin to make it work then.
I agree with Alex – this post is creative and emotional indeed (it is interesting to read).
Regarding the issue – I think the future of WP sites design is in the frameworks.
Sure there are many problems and faults, but thanks to such articles, they will be handled by users themselves :)
Just wanted to thank you for this information. I had spent some time trying to get this to work. I found your post and implemented it with no problem.
Thanks again.
Jeremy
I currently use Thesis theme, which is another good premium theme like Genesis.
I was thinking to try Genesis, but afraid of the complicated coding to make modification especially in the header.
Will try this, thanks John.
Another John :)
I am new to Thesis, It seemed easier to work with it , but I’m considering playing around with Genesis some more because it really does seem to be such a cool and robust tool for WordPress.
hi Sameer, I actually have a Thesis license, too but Genesis was much better for someone like me to play with. Thesis has a lot of the options built into the backend and I really don’t care for that.