
It was a dark, stormy night. I was working on a website when the unthinkable happened -the client asked for a Joomla image menu.
Thunder crashed and lightning flashed. It was gonna be a scary night…
Warning: This one is a bit long and aimed more for beginners. If you’re pretty handy with code already you can just click down to the css I used, grab it and then modify it for your own use…
THE TRAGIC TALE…
I’ve never been a proponent of image menus. To me, they were always a hassle to update and rarely necessary. Sure, an image background can punch up a design a bit, but I just never found them to be worthwhile.
So when the client asked for it I thought I might talk them out of it. Well, that didn’t work. At some point the client wants what they want and that’s the end of it. The Joomla image menu WAS going to happen.
When I hung up, I was shaken to the very core of my being. I felt trapped. There was no escape!
I thought, Should I throw myself down a well?
Perhaps I should gnaw my own arm off? Then run away to live the life of a hobo, just ridin’ the rails and never dealing with the image menus of life again.
But no, that’s just not me. I wasn’t raised to be a quitter like that. I was raised to try my best, then get frustrated, then get bored, and THEN give up. At that point I would disappear in disgrace, stay away until the stench of shame and failure had faded, then reappear as if nothing ever happened.
I know I don’t seem like the kind of person you should take ANY advice from, but hold on, I’m getting to the image menu part…
JOOMLA IMAGE MENU – THE REVENGE
When the client called me, I honestly thought it wouldn’t be an issue. I was using Joomla, after all. It’s a pretty advanced content management system. I never needed to make an image menu with it but it must be possible, right?
Well, it is, just not within the normal admin interface. You’re going to have to get your hands dirty with a little css.
To be fair, there’s a long list of image menu extensions available here:
http://extensions.joomla.org/extensions/structure-a-navigation/menu-systems/image-menus
But I had two requirements:
1. I didn’t want to pay for the module (client didn’t have a very large budget)
2. I didn’t want to use any jQuery modules (so no modules using javascript for the rollover)
I don’t begrudge money to any of the developers who put in the work to make their module, but I thought I could get away with this for free with a little elbow grease.
Also, if you have no problem with javascript then one of those modules would likely work fine. I don’t mind using jQuery where necessary, but I’d prefer to avoid it, so the javascript image-swap modules were off the table.
It was just me, Joomla, Photoshop and my handly text editor, Textwrangler.
FINALLY, HOW TO MAKE AN IMAGE MENU IN JOOMLA
Alright, the method I used to make the Joomla image menu involves using CSS Sprites. Much more info at the link, but the basic run-down on sprites is that the technique was developed by the video game industry. They’d make one image that contains all the graphics you’d need for the game. You call that image once, then simply move the positioning of the image to the correct coordinates of whichever graphic you need to show. From the article:
Hundreds and later thousands of small graphics called sprites were the building blocks for all things visual in a game.
As game complexity increased, techniques developed to manage the multitude of sprites while keeping game play flowing. One variation saw sprites being plugged into a master grid, then later pulled out as needed by code that mapped positions of each individual graphic, and selectively painted them on the screen.
So, in essence:
1. Create one graphic with all your menu images, including the rollover states.
2. Call that image as the background image to links within your menu.
3. Make specific css rules for each link to position the background image to the right graphic.
4. Sounds easy, right? Well, it is! Below is the sprite I created for my own test.
PHOTOSHOP ACTION
As you can see in the image above, all the link items, plus the rollover states are included. Using whitespace helps you in case people are enlarging the text a lot on your site. If the menu starts breaking apart you don’t want pieces of the next image showing up by accident.
Each image was 160 pixels wide by 100 pixels tall, and I wanted to include about 20px space in between. This made it pretty easy to set up in Photoshop. I created a new document at 1060px wide by 200px tall, then used the View > New Guide… menu to place guides at the exact pixel locations I needed. In this case I put vertical guides at 180px, 360px, 540px, 720px, 900px, and a horizontal guide going across the center at 100px.
After creating my images and rollovers, I made sure the Snap feature was on (View > Snap) and also made sure the Snap to Guides feature was checked (View > Snap To > Guides). This way I could drag in my images and they would snap right into place when they got near a guide. If this isn’t good enough, you can always select Edit > Free Transform, then use the X and Y placement fields in the Options Bar to type in the pixel coordinates you need.
After this you just do a Save for Web, upload your image and at least that part is done.
If you don’t have Photoshop and you’re working with supplied graphics, there’s no need to worry. It turns out there are a few good CSS Sprite generators out there that can help you out. All you do is upload your separate graphics (or a zip file of all your graphics) and they’ll make a sprite for you – AND supply you with the basic code necessary to get them working.
There are quite a few of them, but the two I really liked were these:
http://csssprites.com/ (upload separate images)
http://spritegen.website-performance.org/ (upload zip of images)
Both of these do a great job, so you’ll be armed with a .png file and some code to further your cause. It’s on to the Joomla backend now!

JOOMLA MENU ACTION
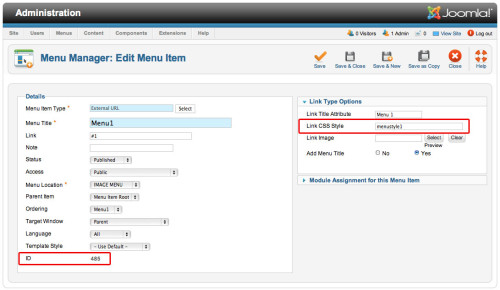
After you’ve uploaded your sprite file (either with FTP or your Joomla Media Uploader) it’s time to get into your menu. This is really only necessary if you want to add your own class to the list items. If you used the sprite generators they may have added their own classes to the css code they created. If you wanted you could use that for your links. Check the screenshot below to see where you would add the class name. Notice that even though I used a class, I did NOT assign an image here.

I say assigning a class isn’t really necessary because Joomla assigns a css ID to each menu list-item it creates. Since it’s going to generate that ID anyway, you might as well use it, but I never cared for using the ID, as it’s just a number that doesn’t actually relate to my menu name or list-item name at all. I assign my own classes because it’s easier for me to remember and I can just keep raising the number as I make new styles.
To get the ID just check the bottom left of the “Edit Menu Item” screen and the ID will be listed there. Joomla prepends the word “item” to this number in the code, so the css ID for my menu item in the screenshot would be “item485”. Whatever number you see at the bottom of your edit screen, just add “item” to the front of it and you’ve got your ID.
Although, as I mentioned, I used classes for mine. As you can see, my class name for the first item was “menustyle1”, and the rest of them were assigned classes of menustyle2 – menustyle6.
Basically all you’ve done here is set up your menu item as normal. At this point we’ll move on to the module that displays this menu.
JOOMLA MODULE ACTION
For our next trick, you need to edit the module that’s assigned to this menu. If you’re not sure which one that is, just select Menus > Menu Manager from the main menu in your Joomla Admin panel.

In the list of menus, the right column will display “Modules Linked to the Menu”. You’ll see all the modules that are displaying your menu listed here. Clicking on this link will pop up a modal window for you to edit the module right there. I hate those modal windows though, so I always just go to the Module Manager screen to edit them.
If there’s not a module assigned yet, you’ll see a link that says “Add a module for this menu type.” I actually love this feature, since it’s a huge time-saver. So if you need to, click that link and you’ll be brought right into the editing screen of your new module.

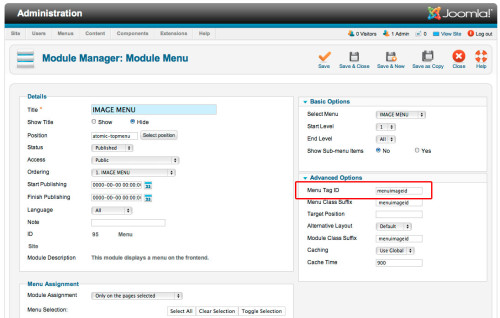
Now that we’re here, the only field that really matters is the “Menu Tag ID” field. Adding a name in here will end up as the css ID of your menu list <ul> tag. This will come in handy when we’re targeting the links inside of it in our css code. Even though I added a “Menu Class Suffix” and “Module Class Suffix” here, I didn’t even use them. I just like to have the option in case I need it. Don’t feel like you have to fill those in for this to work.
Lastly, make sure to choose the position of the module for the correct spot on your page, and set it to “Published”. Now it’s time to get our code on.
MAKE IT HAPPEN WITH CSS CODE
If you’re not a regular css coder, the following will seem a bit complex. I’ll outline the basic principle of what we’re going to do here:
1. Set the height of the menu to match our “single” image height and remove default styling
2. Set the height and width of the list item “<li>” tag and remove default styling
3. Set our link tag to display as a block, and set it’s width and height to match our single image PLUS set our background image here
4. Finally, add the code that makes the rollover happen -this is where we’ll need either the separate css class or ID of each menu item.
BASIC LIST STYLING
ul#menuimageid {
height: 100px;
margin: 0 0 25px;
background-color: transparent;
overflow: visible;
list-style-type: none;
padding: 0;
border: none;
}
In this code you can see I’ve used the “menuimageid” ID that I set in the Joomla module editing screen. If you used a different name then make sure to use that instead.
Line 2 of this css block sets the height of the list itself to 100px. This is the height of my single image, as you can see in my image above and on the example page.
Line 3 removes margins except for a bottom margin of 25px. I added that 25px only because it looked good for my page, but you should change these values to whatever works for your site. The three numbers represent top, right AND left, bottom – so 0, 0, 25px.
In the fourth line, I’ve set the background-color to be transparent. I noticed the Joomla “Atomic” default template had a light purple background which showed through if the images began to show space between them. Changing it to transparent will make sure your site’s background color/image is what shows through if that happens.
“Overflow: visible” in the fifth line allows your images to still be seen if they exceed the boundaries of the list. It may not be pretty but at least your link will stil be visible.
The rest of the code removes any default styling that may be present. You’ll likely adjust all of these values to suit your own needs.
ul#menuimageid li {
text-indent: -9999px;
display:block;
width:160px;
height:100px;
float:left;
margin: 0;
padding: 0;
border: none;
}
This block of code styles the list items themselves. The second line gets rid of that pesky text so it doesn’t interfere with our images. Setting the text-indent to -9999px ensures that it’s positioned way off the screen and out of the way.
The third line sets the list item to display as a “block” element. Essentially it turns it into a containing element like a div or a paragraph, as opposed to an “inline” element that goes inside those containing blocks. This allows us to set a width and height on it so we can change it to our exact specifications. As you can see in the code I’ve set it to 160px wide and 100px tall. Make sure to change those values to match your own images.
Beneath the height I’ve set the list items to “float: left;” – this will make them sit side by side horizontally. Normally block-level items will always occupy their own line and won’t allow anything to sit next to them. Using a float allows you to circumvent this behavior
And for the rest I’ve removed any default margins, padding or borders that might be set anywhere else for list items.
BASIC LINK STYLING
ul#menuimageid li a {
display:block;
width:160px;
height:100px;
background:url('../../../images/Menu-sprite2.png') 0 0;
margin: 0;
padding: 0;
border: none;
}
Again, we’ve set our tag to “display: block”. We need the normally inline “<a>” tag to be a block element that we can assign a width and a height to. Since there’s no actual image inside the tag to force it to a specific width and height, we need it to be a block so we can make it surround our background image. If you wanted to, you could make a transparent gif or png file to the correct dimensions, then add that image in the Joomla menu item screen. I didn’t feel it was necessary though, so I chose not to do that on my menu.
On line five, we finally set our sprite image on the background. In this code the path to the image is from the reference point of the css stylesheet, not the root of the site. Since the Joomla Atomic template stylesheet is buried within several levels of directories, I had to add in the “../” code you see, which tells the browser to travel up one directory level each time you see it. If this is confusing for you, you could just as easily put the full (absolute) path to your image. In my case, that path would be:
https://www.hypertransitory.com/joomla25/images/Menu-sprite2.png
The two zeroes following the url are the left and top starting points, respectively. So the first number is horizontal, second number is vertical. In this case the top left corner of our background-image is flush with the top and left corners of our link tag. What this means is that every link tag in your menu is going to be showing the exact same part of the image. The next code is where we change that.
BACKGROUND IMAGE POSITIONING
ul#menuimageid li a.menustyle1:link,
ul#menuimageid li a.menustyle1:visited {
background-position: 0 0;
}
ul#menuimageid li a.menustyle2:link,
ul#menuimageid li a.menustyle2:visited {
background-position: -180px 0;
}
ul#menuimageid li a.menustyle3:link,
ul#menuimageid li a.menustyle3:visited {
background-position: -360px 0;
}
ul#menuimageid li a.menustyle4:link,
ul#menuimageid li a.menustyle4:visited {
background-position: -540px 0;
}
ul#menuimageid li a.menustyle5:link,
ul#menuimageid li a.menustyle5:visited {
background-position: -720px 0;
}
ul#menuimageid li a.menustyle6:link,
ul#menuimageid li a.menustyle6:visited {
background-position: -900px 0;
}
Now that we’ve actually set the background image on the “<a>” tag, all we have to do for each individual link is position the image. This is where our menu class/ID is necessary. Without those we can’t get the level of specificity necessary to adjust each link separately. I’ve used the class name I assigned, but if I were to use the default Joomla menu ID for my first item (485), I’d replace “a.menustyle1:link” with “a#item485:link” and I’d get the same result.
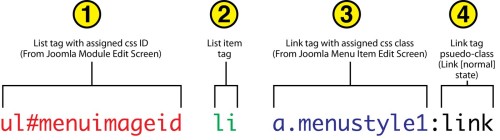
But looking at my first line of code, you can see that I’ve used both the class assigned to the link and the ID assigned to the menu itself. Here’s a diagram of how that first line of code shakes out (click to view larger):
So to translate this into english we have to read it from right to left. It’s saying that:
4 – Any link tag in the “link” state
3 – with a class of “menustyle1”
2 – that’s inside of a list item tag
1 – that’s inside of an unordered list with an ID of “menuimageid”
will receive a style rule of “background-position: 0 0”. And I’ve also covered the “visited” state in the same rule, so after a link is visited it will revert to showing the same image. We want to make sure it doesn’t stay on the hover image after it’s clicked.
Viewing the remaining five lines of code in this grouping, you’ll note that the horizontal position of the background image keeps moving further and further to the left by using a negative number. Those numbers of course match up exactly with our png file, so only the desired part of the image is shown.
Repeat this code for however many menu items you have, substituting the correct class or ID values as needed to target your links.
BACKGROUND IMAGE HOVER STATE POSITIONING
ul#menuimageid li a.menustyle1:hover {
background-position: 0 -100px;
}
ul#menuimageid li a.menustyle2:hover {
background-position: -180px -100px;
}
ul#menuimageid li a.menustyle3:hover {
background-position: -360px -100px;
}
ul#menuimageid li a.menustyle4:hover {
background-position: -540px -100px;
}
ul#menuimageid li a.menustyle5:hover {
background-position: -720px -100px;
}
ul#menuimageid li a.menustyle6:hover {
background-position: -900px -100px;
}
The “hover” or “over” states of the links are handled just like the previous code, except this time both horizontal and vertical values are changed so we get the rollover image underneath the regular image. The vertical values are all the same (-100px) so that makes it easier, especially since we’re using the same horizontal values from the preceding example.
The important thing is that the hover code comes “after” the “link/visited” code. This will ensure that when the mouse hovers over the link, the hover code takes precedence since it’s the last code in the stylesheet that pertains to that element.
This is the last piece of the puzzle and the last bit of code you’ll need to enter. Once you get this done, your image menu should be finished and working – congratulations! Just for the sake of convenience, here’s the whole block of code I used to get my menu working:
/*CSS SPRITE IMAGE MENU*/
/*BASIC LIST STYLING*/
ul#menuimageid {
height: 100px;
list-style-type: none;
margin: 0 0 25px;
padding: 0;
border: none;
background-color: transparent;
overflow: visible;
}
ul#menuimageid li {
text-indent: -9999px;
width:160px;
height:100px;
float:left;
display:block;
margin: 0;
padding: 0;
border: none;
}
/*END BASIC LIST STYLING*/
/*BASIC LINK STYLING*/
ul#menuimageid li a {
width:160px;
height:100px;
display:block;
margin: 0;
padding: 0;
border: none;
background:url('../../../images/Menu-sprite2.png') 0 0;
}
/*END BASIC LINK STYLING*/
/*IMAGE LINK VISITED/LINK STYLES -First number is horizontal, second number is vertical */
ul#menuimageid li a.menustyle1:link,
ul#menuimageid li a.menustyle1:visited {
background-position: 0 0;
}
ul#menuimageid li a.menustyle2:link,
ul#menuimageid li a.menustyle2:visited {
background-position: -180px 0;
}
ul#menuimageid li a.menustyle3:link,
ul#menuimageid li a.menustyle3:visited {
background-position: -360px 0;
}
ul#menuimageid li a.menustyle4:link,
ul#menuimageid li a.menustyle4:visited {
background-position: -540px 0;
}
ul#menuimageid li a.menustyle5:link,
ul#menuimageid li a.menustyle5:visited {
background-position: -720px 0;
}
ul#menuimageid li a.menustyle6:link,
ul#menuimageid li a.menustyle6:visited {
background-position: -900px 0;
}
/*END IMAGE LINK VISITED/LINK STYLES*/
/*IMAGE LINK HOVER STYLES -THis part makes the rollover happen. First number is horizontal, second number is vertical */
ul#menuimageid li a.menustyle1:hover {
background-position: 0 -100px;
}
ul#menuimageid li a.menustyle2:hover {
background-position: -180px -100px;
}
ul#menuimageid li a.menustyle3:hover {
background-position: -360px -100px;
}
ul#menuimageid li a.menustyle4:hover {
background-position: -540px -100px;
}
ul#menuimageid li a.menustyle5:hover {
background-position: -720px -100px;
}
ul#menuimageid li a.menustyle6:hover {
background-position: -900px -100px;
}
/*END IMAGE LINK HOVER STYLES*/
If you had any trouble getting this code, you can always grab the whole code block from pastebin at this link: http://pastebin.com/tswk5ba6
THE WRAP UP
Hopefully you’ve managed to get your Joomla image menu working by now. If you’re having difficulty then let me know in the comments and maybe I can help out.
Just in case you weren’t able to follow this, I’m going to do a link dump here to provide all the source material shown in this article and other links I used to get up to speed on sprites, as well as other Joomla image menu tutorials that I read before I did my own. If this article didn’t help you, maybe one of these will:
CSS Sprite Articles
These articles aren’t about Joomla, but they explain the concepts of exactly what sprites are and how they can be used.
- CSS Sprites: Image Slicing’s Kiss of Death
- The Mystery Of CSS Sprites: Techniques, Tools And Tutorials
- Css Image Sprites: How To Create Css Sprites For Blog Icons, Web Site Icons
- CSS Sprites: What They Are, Why They’re Cool, and How To Use Them
- CSS Sprites Revisited
CSS Sprite Generators
If you don’t have Photoshop or any other image manipulation program you can upload your images to these sprite generators and get a well made sprite in return.
Joomla-specific CSS Sprite/Image Menu Articles
These links are to articles specifically about css sprites in Joomla, and one link to the Joomla Extensions Directory for modules that may feature a rollover option -although most, if not all of these are using jQuery for the rollover and not css sprites.
- Image menu extensions on the Joomla! Extensions Directory
- Easy rollover menus in Joomla
- Image Menu in Joomla CSS
See you all next time, and I hope this helps out somewhere, somehow, somewhen…



John – do you create all of these images yourself? Do you take on freelance web illustration work? If so, shoot me an email.
Very nice article indeed..nicely written informative article…thanks for sharing..!!!
Great Post! It is very helpful for creating Image menu for developers. Is this any Extension available that make great and glossy Image menu that users require? Your post is very helpful for internet community but any other Extension that will help to make a good Image menu.
Great Post! It is very helpful for creating Image menu for developers